UIのまとめ方として面白いサイトをひとつ。
ETQ.
http://www.etq-amsterdam.com/
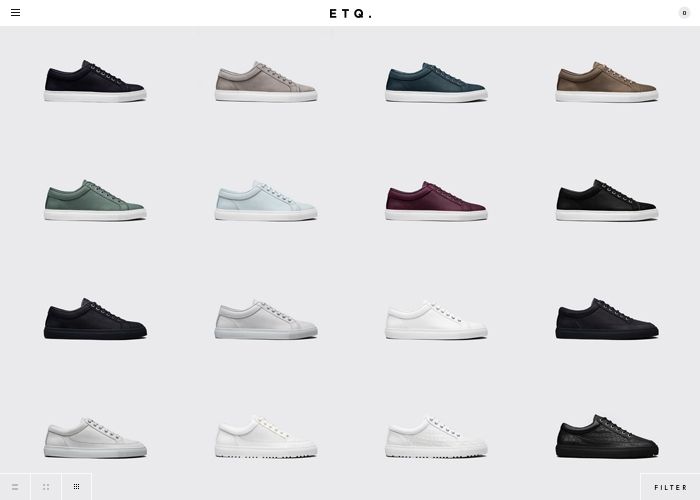
中身としてはシューズが買えるECサイトですが、サイトに入ると靴の一覧と共に四方にメニューが現れます。
左上:サイトに対してのグローバルメニュー
右上:現在のサイト内でのカート(購買)状況
左下:今のシューズ一覧のグリッド表示を変えるメニュー
右下:シューズの種類を絞り込むためのフィルタ
それぞれが機能ごとに独立したメニューとなっており、独立したことでメニューでできることがハッキリする形になっていますね。
全てをひとつのメニューに入れてしまうと、見た目を圧縮し伝わりづらくなってしまいますが、独立していればより直感的に操作することができます。
こういったUIは逆に分かりづらさを増してしまう場合もありますが、このサイトはアイコン含めシンプルにまとめているのでそれがうまく活かされていますね。